I have another problem with heise.de. In product tests, lists with positive and negative keywords are often inserted at the end of the article, ‘pro’ and ‘contra’. For this purpose, lists with <ul><li> are used. However, the symbol in front of each list element is inserted afterwards via CSS, depending on <div class=xxx>.
I have now spent several hours trying to inject a style into the the source via replace_string, but had no success.
Is there any way to inject the green and red symbols so that it matches the original? Or is it at least possible to put simple standard characters + and - in front of the list elements?
Excerpt from the original page (curl -b cookie=xxx -o filname url):
<div class="pro rte__list--pro rte__list"><ul><li>first and only psitive argument</li></ul></div>
<div class="contra rte__list--contra rte__list"><ul><li>first negative argument</li><li>second negative argument</li></ul></div>
Here the relevant part from CSS:
.rte__list--pro ul li::before {
content: "";
position: absolute;
top: .35rem;
left: 0;
display: inline-block;
width: .7rem;
height: .7rem;
background-image: url(/assets/heise/images/pro-contra-plus.b532.ltc.svg);
background-repeat: no-repeat;
background-position: 50%;
}
.rte__list--contra ul li::before {
content: "";
position: absolute;
top: .35rem;
left: 0;
display: inline-block;
width: .7rem;
height: .7rem;
background-image: url(/assets/heise/images/pro-contra-minus.81a5.ltc.svg);
background-repeat: no-repeat;
background-position: 50%;
}
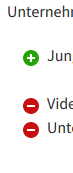
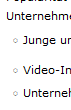
Here are two screenshots, on the left from the browser of the original page and on the right the result from FTR:
 <= original ||| FTR =>
<= original ||| FTR => 
I didn’t find a free article with these lists, only paid content. So I could not sent an article-link, yet.