Although I fixed this problem by changing the URL, I think it’s interesting to point out which one works and which one doesn’t.
This one did NOT work: View of Formalizing and Securing Relationships on Public Networks | First Monday
This one worked: First Monday: Formalizing and Securing Relationships on Public Networks
Thank you for this great product. This is the first time I encounter a case it didn’t work the first time, in many years, which is quite a feat in my opinion.
@naitoon That site uses a very ugly structure. I am not an html expert, but I would not believe that this is or should be standard html.
The result of your first link does not contain any content directly, it only contains an <iframe> which embeds the content of your second link.
Article content from /download path is wrapped in <blockquote> which is ugly for use e.g. in wallabag. Don’t know how it would look in P2K with blockquotes.
I fixed both problems. Please try again and report, if it is ok now or not.
@HolgerAusB thank you.
I just retried and I still observe the exact same issue. I verified that I have version 2.6.6 on the extension, which is the last according to the Chrome Web Store.
Awkward! When I paste the URL directly into the form on the P2K website it works. When I am using the plugin I get no result, too. Usually that is vice versa on problematic sites.
But now that I think about it, it seems logical to me that the browser content is not working because of the embedded <iframe>, or am I wrong @fivefilters?
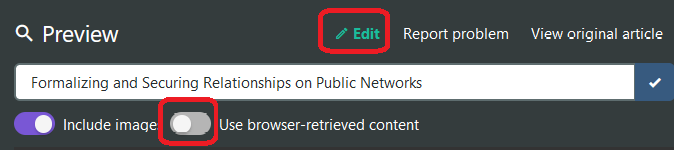
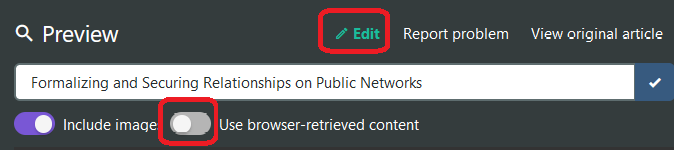
@naitoon: When using the plugin and seeing an empty preview → Click on Edit and deactivate ‘Use browser-retrieved content’

For other websites it is always a good idea to try it the other way around.
1 Like
@HolgerAusB that works. Deactivating “Use browser-retrieved content” results in the content displaying properly in the FiveFilters preview. Thank you!
Thanks for reporting this @naitoon and thanks for the fix @HolgerAusB!
I think you’re right. I need to look to see what happens when a content sent via the extension is treated and there’s a single_page_link that matches too. My guesses at the moment:
- We ignore the single_page_link directive when the content is provided via the Push to Kindle extension
- …or we don’t ignore it, but the extension is not sending the
<iframe> element along when it fetches the final browser-rendered HTML.