Just started using the feed creator on a new page, where I need to exclude a class since it messes up the title, it adds a datefield.
This is the page: https://www.oval.nl/nieuws
I’d like to exclude the <div class="leftside"> I’ve tried many different selectors to use in the strip field, but I haven’t been successful.
So far in my usage of Feed Creator I’ve used in_id_or_class, and that fairly straightforward and forgiving. I tried using the syntax I know form FullTextRSS, but that doesn’t seem to work. A minor nuisance is also that the UI doesn’t allow any editing makes this hard to figure out.
What is the right approach to get the exact right CSS selector to exclude the datefield in this example? Can you suggest a chrome plugin that can be helpful?

Hi Rene,
Feed Creator uses mostly CSS syntax for selectors, while Full-Text RSS is XPath based.
For a page like this, I’d take one of two approaches:
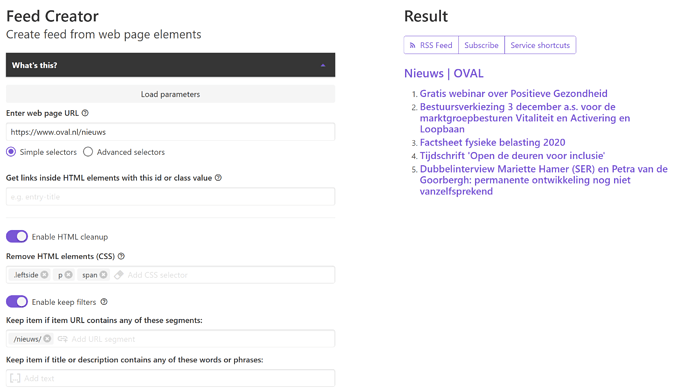
- Use the simple selection mode but strip out elements you don’t want
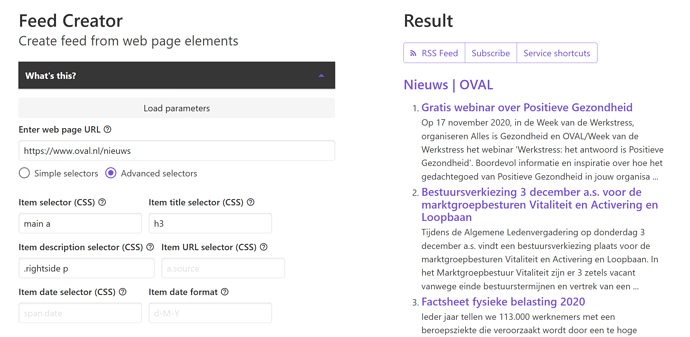
- Use the advanced selectors to make sure you’re only selecting the desired elements
For the first approach, here’s what I came up with:
For the second approach, try this:
Hope that’s some help.
Thanks. Those examples really help! My initial goal was to get the results from the second example, obviously I needed specify the CSS selector better to get the desired result.
In the meantime I found this Chrome plugin, which makes is easy to find the right CSS selectors and as a bonus also provides Xpaths  https://chrome.google.com/webstore/detail/selectorgadget/mhjhnkcfbdhnjickkkdbjoemdmbfginb
https://chrome.google.com/webstore/detail/selectorgadget/mhjhnkcfbdhnjickkkdbjoemdmbfginb
Hi Rene, that looks like a very useful Chrome extension. I hadn’t come across it before. I usually use the browser’s developer tools to look at the element structure: right click on an element and then choose ‘Inspect’ or ‘Inspect element’. But I like the simplicity of the Selector Gadget extension.
Note, however, that sometimes you will still need to examing the HTML structure. In the case of the page you posted, https://www.oval.nl/nieuws, the link element wraps a whole block of content:
<a href="/nieuws/gratis-webinar-over-positieve-gezondheid" class="">
<div class="news-block-wrap">
<div class="news-block">
<div class="row">
<div class="leftside">
<p class="day">04</p>
<p class="month">nov</p>
</div>
<div class="rightside">
<h3><strong>
Gratis webinar over Positieve Gezondheid
</strong></h3>
<p>
Op 17 november 2020, in de Week van de Werkstress,
organiseren Alles is Gezondheid en OVAL/Week van
de Werkstress het webinar 'Werkstress: het antwoord
is Positieve Gezondheid'. Boordevol informatie en
inspiratie over hoe het gedachtegoed van Positieve
Gezondheid in jouw organisa ...
</p>
...
Feed Creator will need the <a href="[Item URL]"> element to either be selected by the item selector itself, or to be a child element of the selected item. You can select those <a> elements with SelectorGadget but it’s a little fiddly (the <div class="news-block"> element is the biggest target), and without examining the source HTML, it’s not immediately obvious why you would need to select the parent <a> element for Feed Creator to work.
I think in the vast majority of cases, the extension will make it much easier to select elements for Feed Creator, but in some cases you might still need to examine the source HTML if things don’t work as expected.
Thanks for the feedback, and I totally agree. I use Inspect a lot, also for FTRSS.
I liked this one because it indicates very quickly what the repeating blocks are. It give me something to start with. The block are not always obvious to find using the Chrome developer tools.
Fortunately >90% of my usecases can be done using just in_id_or_class
1 Like